HTMLの基本的な書き方!基本構造を学ぶ【コピペOK】
HTMLを学び始めたばかりの方や、いつも一から作成するという人にとって、「まず何から書いたらいいのだろう」と手が止まることはないでしょうか?
この章では、HTMLの基本構造を解説し、最低限どんな情報が必要かを解説していきます。どんなことが書いてあるか一つ一つ理解していることが重要ですので、しっかりと覚えましょう。
タグと要素と属性について
HTMLの基本構造を学ぶ前に、本章で出てくる用語の説明を行います。タグと要素と属性という言葉を学んでいきますが、htmlについてググったときに説明もなく良く出てくる言葉なのでしっかり覚えましょう (当サイトでも同じですが…) 。
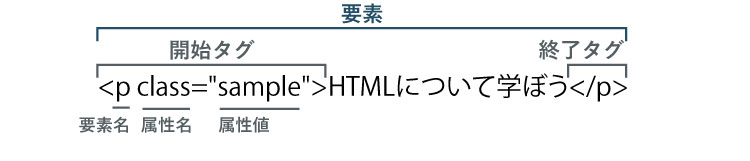
<p class="sample">HTMLについて学ぼう</p>例えば上記のような記述があったとします。
上記の一行をまとめて要素と呼びます。要素は<p>や<html>などのタグと、class=”sample”などといった属性から成り立っています。

画像のような形で、要素はタグと属性から成り立ちます。さらに、タグは、開始タグと終了タグから成り立ち、属性は属性名と属性値から成り立っているので、用語をしっかり覚えましょう。
HTML5の基礎構文
作成する方によっては、型が違いますが、必要最低限のコードを記載いたします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
コンテンツを記載
</body>
</html>DOCTYPE
<!DOCTYPE html>文書がHTML5で作成されたものであることを宣言するために、 文書の先頭に上記のようなタグを挿入にします。 正確にいうとHTMLのタグではありませんが、htmlタグよりも前に必ず記載してください。
htmlタグ
<html lang="ja">
</html>htmlタグは、その文章がHTMLであることを宣言し、先に紹介したDOCTYPE以外のHTMLのタグを、htmlタグの中に記載します。属性名langはhtmlがどの国の言葉に対応しているかを表します。属性値にjaと記載することで、日本語に対応したHTMLファイルということを表します。後述するheadタグ、bodyタグの合わせたこの3つのタグが、htmlには欠かせないタグとなります。
headタグ
実際にユーザーに見える文章でなく、検索エンジンに伝える情報や、利用するファイルなどを記載します。
metaタグ
<meta charset="utf-8">
<meta name="description" content="サイトの概要を記載">metaタグは文書の情報を記載するタグです。
属性にcharsetを記述すると、そのファイルで使用する文字コードをお知らせします。何に指定したらよいかわからないという方はとりあえず、「 UTF-8 」に設定してください。
また、属性名に「name」、属性値に「description」を指定するとファイルの概要を記載するメタ情報となります。検索エンジンの検索結果に反映されるSEOにも重要なメタ情報となります。
titleタグ
<title>サイトタイトル</title>タイトルタグは、WEBサイトや個々のページの名前を記載するタグです。SEO対策における内部対策で最も重要なタグになります。このタグを使用すると、ブラウザのタブのところに入力した内容が反映されます。※画像ではgoole chromeを使用しています。

bodyタグ
<body>
</body>bodyタグはheadタグと対になるようなイメージです。実際にユーザーに表示される、文書やコンテンツを記載します。このbodyタグの外や、headタグに表示させたいコンテンツを記載しないようにしてください。
慣れるまで自力で書いてみる
コピペOKですが、初心者の方は慣れるまで(何が書いてあるかわかるまで)は、自力で書いてみることをお勧めします。コード自体をまるまる覚えなくてもいいので、これを表示するためのあのコードを記載したいというのがわかるまでは自力で書いてみましょう。
次はbody内の記述について、マークアップのタグを覚えましょう。
- HTML
- HTMLの基本的な書き方!基本構造を学ぶ【コピペOK】


