ブラウザに文字を表示してみる
マークアップを学ぶ前にまずはファイルの作り方や文字の入力の仕方、ブラウザへの表示方法を覚えましょう。実際にやりながらファイル作成の手順を学んでいきましょう。
まずは環境を整えよう
htmlなどのマークアップ言語や、JSなどのプログラムを使用する際は専用のエディタを用いましょう。もちろん、メモ帳などのデフォルトのテキストエディタでも作成は可能ですが、文字の入力のミスによって表示が崩れたり、うまく動かなかったりします。専用のエディタを使用することで、タグやインデントの表記がわかりやすくなるだけでなく入力補助などもしてくれるので、これから始めるという人は必ず専用のエディタを入れましょう。「 Sublime Text 」や「 Visual Studio Code 」など 無料で配布しているエディタ がありますのでダウンロードしてみてください。
html ファイルを作成する
「 Sublime Text 」 を使用して、手順を説明していきます。
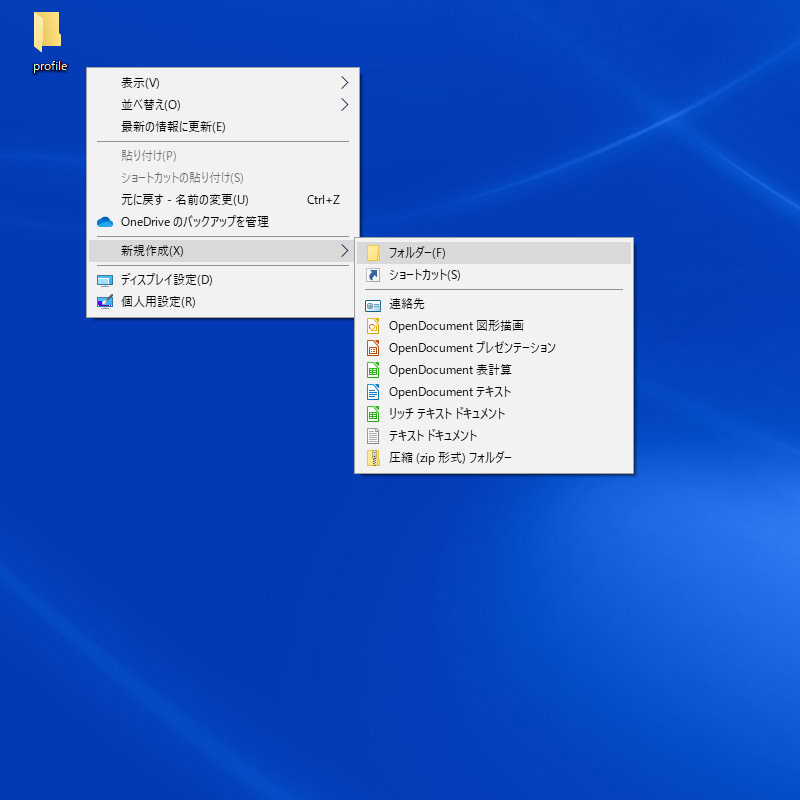
1.デスクトップにフォルダを作成

- ファイルを保存するフォルダを作成しましょう。今回は「profile」という名前でフォルダを作成します。

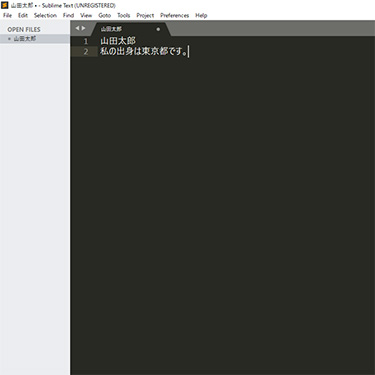
- フォルダを作成したら、sublime Textを開き、自分の名前と自己紹介文を売ってみましょう。

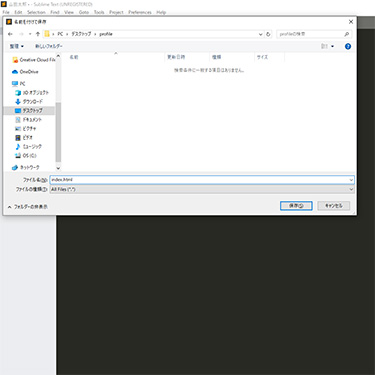
- 文章を入力したら、保存しましょう。先に作成した「profile」フォルダに、「index.html」という名前で保存してください。

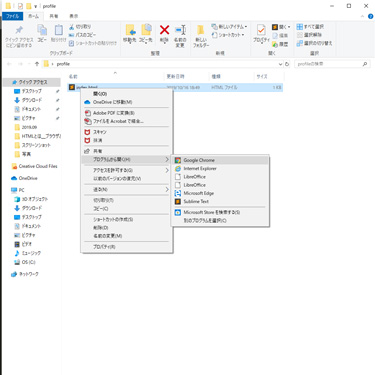
- 先ほど保存したhtmlファイルをブラウザで開いてみましょう。

- 画像のようにブラウザに表示されていればOKです。
次はマークアップをしてみましょう

- 名前をh1タグ<h1></h1>
詳細をpタグ<p></p>
で囲い保存しましょう。

- 再度ブラウザで見てみましょう。
先ほどと表示が変わっていれば成功です。
まずは編集と確認の手順を覚える
問題なくできましたでしょうか?この一連の流れは、WEBを作成するうえで欠かせない作業になりますので、しっかりと覚えるところからです。
マークアップをすると見出しや文章の表示が、視覚的にもしっかり区別できるように分かれます。表示が変わるということがわかったと思うので、次は基本的なHTMLの書き方について学んでいきましょう。
- HTML
- ブラウザに文字を表示してみる


