articleとsectionとasideの違いと使い方
このタグはHTML5から導入されたタグですが、使い分けが少し分かりづらいと感じる方も多いと思います。そこで、article要素とsection要素、 aside要素 について使い方を解説します。
article
articleは一つの独立したコンテンツを表すタグです。
ブログなどの記事のページではその記事全体を囲みます。また、一覧ページでは個別の記事一つ一つを囲う要素として使用されます。
section
sectionは章や区切りを表すタグです。記事の本文下に関連記事やおすすめ情報などを記載するときにはこのsectionタグを使用します。
sectionタグはh1~h6タグなどの見出しを付けなければいけないというルールがあります。
aside
asideは 余談・補足情報 を表すタグです。記事の本文などには関連しているけど、補足として使用する場合に使用します。例えば、サイドバーや広告バナーなどを表示させるとき、上記のarticleやsecrionと合わせて使用します。
マークアップの例
使用用途がわかったところで実際のマークアップの例を見てみましょう。
<!--記事本文の記載-->
<article>
<h1>記事タイトル</h1>
<p class="text_excerp">記事のテキスト。記事の紹介文</p>
<figure><img src="images/main.jpg"></figure>
<section>
<h2>記事の小見出し</h2>
<p>ここには記事本文が入ります。</p>
</section>
<section>
<h2>SNS</h2>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
</ul>
</section>
<section>
<h2関連記事</h2>
<ul>
<li><a href="#">他の記事タイトル1</a></li>
<li><a href="#">他の記事タイトル1</a></li>
<li><a href="#">他の記事タイトル3</a></li>
</ul>
</section>
<aside>
広告など
</aside>
</article>
<!--サイドバーの記載-->
<div id="sidebar">
<aside>著者の情報/aside>
<aside>広告</aside>
</div>記事の本文はarticleで囲い、関連すべき項目や記事を章ごとにsectionで分けています。また、記事の著者情報や広告は補足になるので、asideタグを使用して記載しています。
図解してみると
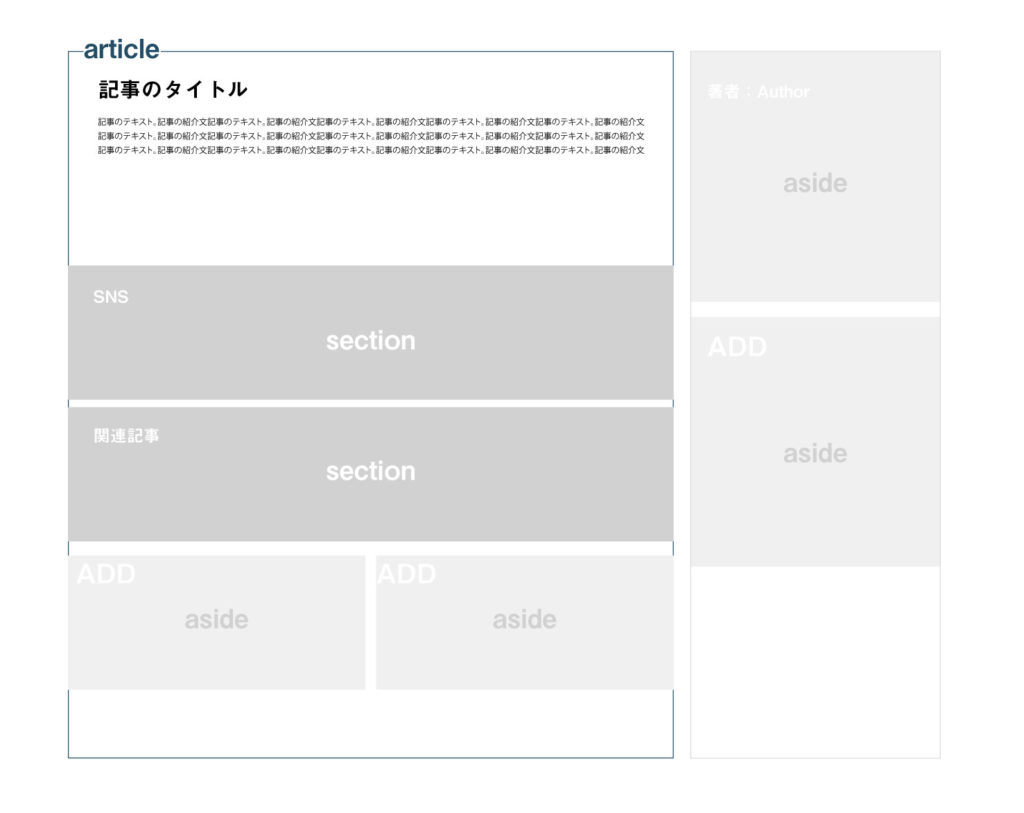
記事の例

記事の時はこのようなイメージになります。記事全体をarticleで囲み、関連情報や、補足情報であるsectionとasideをarticleの要素としていたり、サイドバーの要素としていたりすることがわかります。
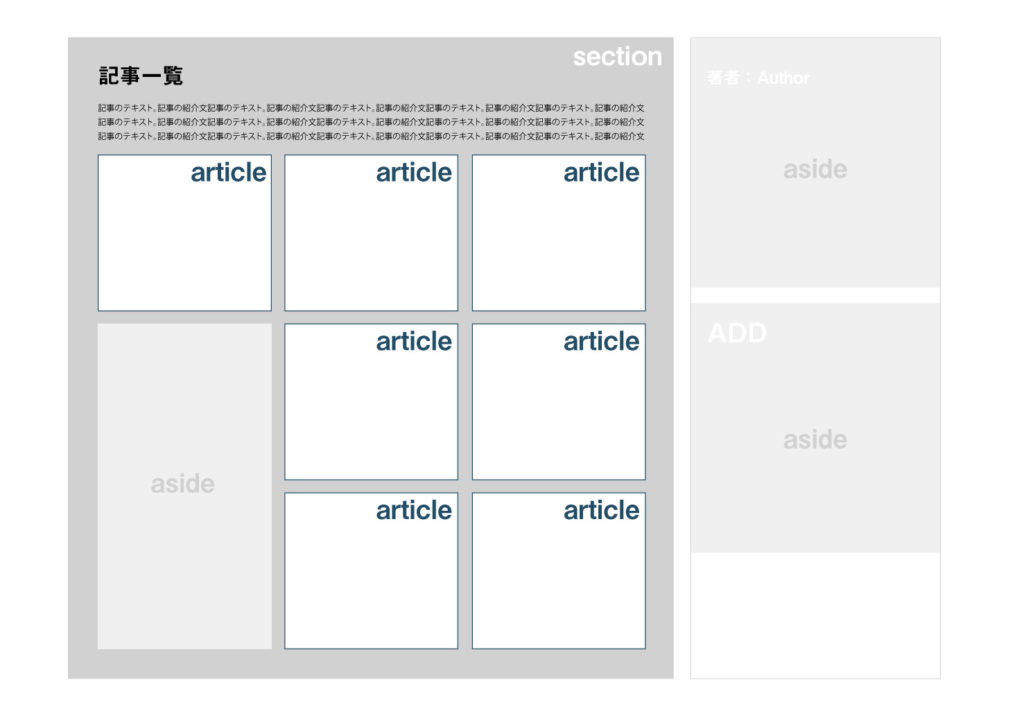
記事一覧の例

記事一覧の時は、それぞれの記事に対してarticleが複数存在しています。articleは独立のコンテンツなので、章であるsectionの要素として使用しても問題ありません。
このコードはあっている?そんなときの確かめ方
なるべくわかりやすいように説明したつもりですが、実際にやってみると、「本当にこの使い方であっているの?」と疑問に思うことがあるかと思います。
そんな時は、W3Cが運営する「Markup Validation Service」で確かめましょう。URLはもちろん、htmlファイルやコードを直接入力してもチェックすることが可能です。
URLでチェックする場合で、CMSによって稼働しているサイトによってはプラグインの仕様上、「 Warning (警告)」が出る場合があります。
「 Warning」 や「Error」が出ないことが一番ですが、内容をしっかり確認して、本当に直すべきか判断しましょう。
まとめ
articleとsectionとasideの使用方法がわかったでしょうか?
■ article ・・・ 独立した1つのコンテンツ
■ section ・・・ 章やコンテンツの区切り
■ aside ・・・ 余談や補足情報
この違いをしっかりと理解し、正しいマークアップを心がけましょう。
- HTML
- articleとsectionとasideの違いと使い方


