inline-blockで横並びを実現したとき妙な隙間が発生したという方!
この記事を読んで原因と対策を学び、しっかりとしたデザインに仕上げましょう。
隙間の原因について
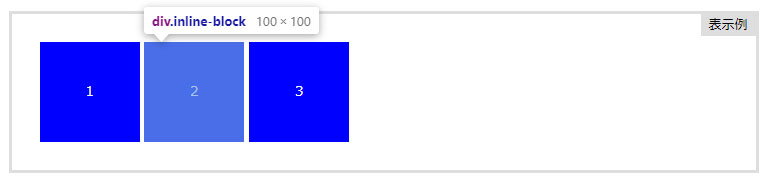
inline-blockの横並びで生じる隙間を再現しました。まずは事象を確認してみましょう。
<div class="wrap">
<div class="inline-block">1</div>
<div class="inline-block">2</div>
<div class="inline-block">3</div>
</div>div.inline-block{
display:inline-block;
width:100px;
height:100px;
background:blue;
text-align:center;
color:#fff;
line-height:100px;
}google chromeの検証を用いて、スタイルによる原因を探してみました。しかし、marginなど余白を作成するスタイルはありませんでした。
以下の画像内で2の要素が他の要素と比べ薄く表示されています。仮にmarginを使用している場合は、要素の左右がオレンジ色で表現されます。

CSSを見ていただくとスタイルについては関係のないことがわかるかと思います。
ではなにが影響しているのでしょうか?
この原因はHTMLの書き方だということがわかりました。
<div class="inline-block">1</div>
<div class="inline-block">2</div>
<div class="inline-block">3</div>このように改行して要素を記載していると、隙間が生まれてしまうようです。inline-blockを指定することで、テキストと同じような扱いになるのですが、改行で悪影響が出てしまっているわけですね。
隙間の解消方法
この隙間を解消する方法を3つご紹介します。
HTMLで改行しないで記載する
改行が原因ですので、改行させなければ問題はないということです。以下が実際にやってみた例です。
<div class="wrap">
<div class="inline-block">1</div><div class="inline-block">2</div><div class="inline-block">3</div>
</div>HTMLは少々見づらくなりましたが、隙間を消すことができました。
font-sizeを指定して隙間を解消
HTMLが見にくくなるのが耐えられないというかたはこちらの方法がおすすめです。
<div class="wrap">
<div class="inline-block">1</div>
<div class="inline-block">2</div>
<div class="inline-block">3</div>
</div>div.wrap{
font-size:0;
}
div.inline-block{
display:inline-block;
width:100px;
height:100px;
background:blue;
text-align:center;
color:#fff;
line-height:100px;
font-size:14px;
}上記CSSで追加したところ、該当部分にはマーカしておきます。
横並びにしたい要素の親要素に対してfont-sizeを0、横並びにしたい要素に対しては元のフォントサイズ(この時は14px)を指定することによって、以下のように隙間がなくなります。
letter-spacingを使用して無理やり削除
上記のfont-size指定がうまくいかなかった場合や、何かの理由で使用できない場合はこちらをお試しください。HTMLは上記と同様です。
div.wrap{
letter-spacing:-.4em;
}
div.inline-block{
display:inline-block;
width:100px;
height:100px;
background:blue;
text-align:center;
color:#fff;
line-height:100px;
letter-spacing:normal;
}まとめ
ブラウザのデフォルトの仕様や、今回のような改行などによって意図しない隙間やレイアウトの崩れが起きることもあります。特徴を理解して冷静に対応しましょう。
今回は横並びに使用するinline-blockについてのエラーを紹介しましたが、横並びについて学びたいという方は以下の記事をご覧ください。


