ブラウザとサーバー
WEBを知るうえで欠かせないのが、ブラウザとサーバーについてです。HTMLを学ぶ前に、このブラウザとサーバーについて理解することで、HTMLだけでなくWEBについてより理解が深まります。
とりあえずHTMLだけ学びたいという方はスルーして次の記事に行きましょう。
ブラウザについて
ブラウザはもちろん知っていますよね?今あなたが見ているWEBページを表示しているこのソフトです。
企業や団体がそれぞれ作成しており、ものによって機能が違います。代表的なブラウザを上げると「google chrome」「 Internet Explorer 」「 Microsoft Edge 」「Safari」「Firefox」「Opera」などが有名です。試しにそれぞれを使用してみて自分にあうブラウザを見つけましょう。

サーバーについて
サーバーとはインターネットに接続され、サービスを提供するコンピュータのことを指します。基本的には、皆さんが使っているようなパソコンと大差はありませんが、その役割が違うという認識で構いません。そして、このサーバーにはいつくかの種類があります。
- WEBサーバー
- メールサーバー
- データーベースサーバー
- DNSサーバー
- FTPサーバー
- SSHサーバー
これらのサーバーもそれぞれ役割が違います。あなたが何をしたいかによって、扱いが違ってくるので、覚えておきましょう。
サーバーとブラウザの通信について
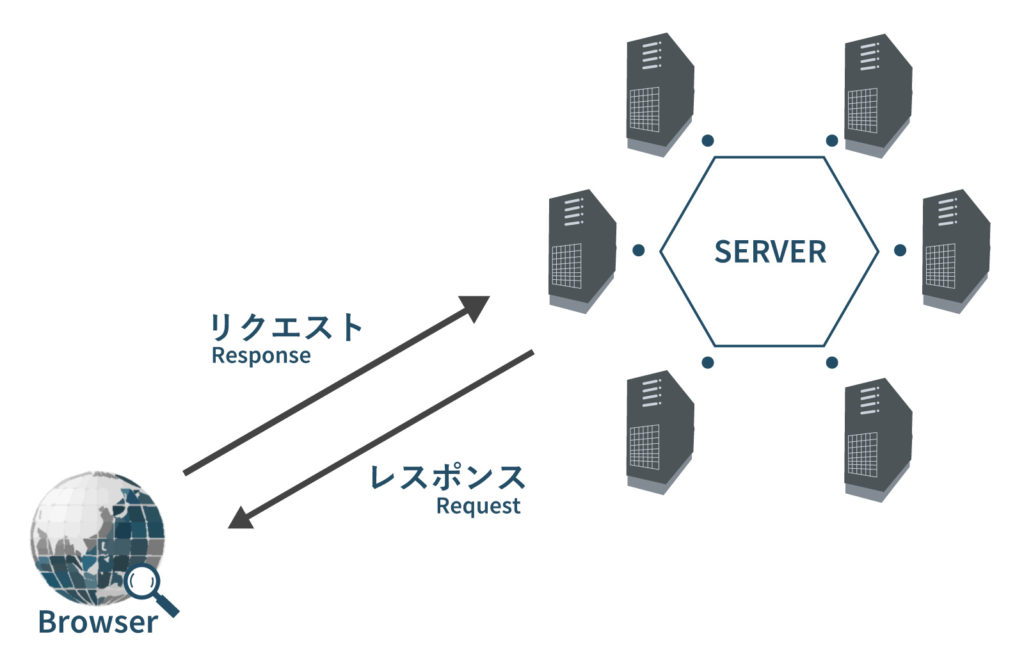
WEBページを表示するときにhttp通信よばれるやり取りがサーバーとブラウザ間で行われます。
http通信
http通信とは、ブラウザとサーバー間で行われる通信のことでTCPと呼ばれるプロトコル(通信規約)によって成り立っています。
もう少しかみ砕いていうと、ブラウザからリクエストと呼ばれる要求をサーバーにし、サーバーから帰ってきたレスポンスをブラウザで表示する通信のことです。

ブラウザで検索を行ったり、サイト上のリンクをクリックするとこのhttp通信を行います。
httpとhttps
ところで、httpsと「s」がついてるhttp通信を見たことがないですか?
この「s」はsecureの頭文字で、セキュリティによって守られた通信を行うhttp通信です。個人情報などを送信する際にはhttpsとなっているか確認しましょう。ブラウザのアドレスバーに鍵マークがついていたり保護されていますとなっていればhttpsとなります。実際に送信されるときは暗号化と呼ばれる文字の変換を行って送信されるので、第三者に情報を取得されても解明されにくいものとなっています。
表示を早くするために
htmlでWEBサイトの表示を早くするためには、このhttp通信によるファイルの取得を少なくしましょう。リンクなどはクリックしないと通信が行われませんが、cssやjavascriptのファイルをhtmlで取得する際には、何度もhttp通信が行われます。1ページ内で複数回行うと何度もブラウザとサーバー間でやり取りが行われるのでなるべく、少ない回数にすると、ページが表示される速度も上がります。ユーザーにやさしいWEBページになるように表示が早くなるように心がけましょう。
- HTML
- ブラウザとサーバー


