HTMLでフォーム(form)作成
WEBサイトを作成していると、検索機能を付けたり、お問い合わせ用のフォームつけたりすると思います。その時に役立つformタグについて学んでいきます。
formタグ で送信制御
formタグは入力、送信をするためのタグです。formタグの属性により、そのフォームの制御を設定することが可能です。
action属性 で送信先を指定
<form action="URL"></form>上記のように、action属性の属性値にURLを記載することで、送信先を指定することができます。
method属性で送信方法を指定
<form action="URL" method="送信方法を指定">
</form>method属性を使用すると、送信方法の指定が可能になります。送信方法としてHTTPメソッドを指定できますが、ひとまず「get」と「post」を覚えておきましょう。
getメソッド
HTTP通信の方法はいくつかあり、それぞれ機能も様々です。主な違いはリクエストにあります。get送信の場合、URLにパラメーターとして入力情報を付与して送信します。
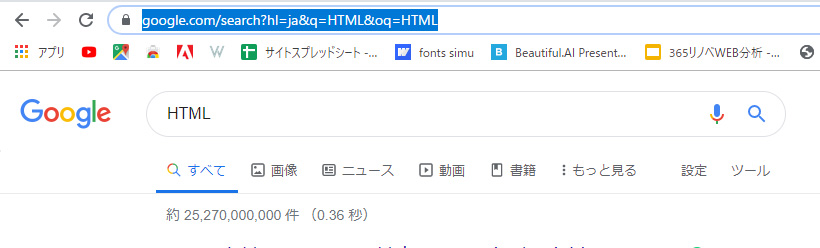
例として挙げられるのが、検索エンジンです。googleで「HTML」と検索してみてください。
検索すると下記のようなURLで検索結果が表示されると思います。
※不要なパラメータは省いています。

URL内の「?」以降の値をパラメーターといいますが、このパラメータの中に入力した内容が含まれていると思います。
上記の検索結果でいうと「q=HTML」、「oq=HTML」の部分が該当します。
余談ですが、URL内「 q=検索クエリ」の検索クエリ部分を変更すると検索内容を変えることが可能です。※2019年11月1日時点
postメソッド
post送信野では、URLではなくサーバーに情報を送るときのボディの中に記載されて送信されます。なので、ユーザーに視覚的に情報を取得できるということはありません。
getメソッドを使用するとサーバーのアクセスログに、入力内容が残ってしまいます。個人情報などの機密情報を入力させる場合には、getメソッドではなくpostメソッドを使用するようにしてください。
そのほかの属性
そのほか状況によって使用する属性について紹介します。
入力項目の作成 inputタグ
formタグについて、学んだところで次は入力項目について学んでいきます。入力項目にはinputというタグを使用します。inputは属性値によりその性質を変化させるタグです。
テキスト入力:text
ユーザーにテキストを入力させる場合は、「type=”text”」という属性を使用します。
<form action="" method="get">
<input type="text" name="任意の名前">
</form>隠しデータ:hidden
裏側で入力不要なデータを送信したいときは、「type=”hidden”」を使用します。
<form action="" method="get">
<input type="hidden" name="任意の名前">
</form>検索フォーム :search
検索用の入力フォームには「type=”search”」を使用します。
<form action="" method="get">
<input type="search" name="任意の名前" list="kouho">
<datalist id="kouho">
<option value="html">
<option value="css">
<option value="wordpress">
</datalist>
<input type="submit" value="送信">
</form>通常のテキストと違うところは、listという属性と、datalistというタグを使用することで、検索候補を表示させることができます。また、入力後に入力削除の×印が表示され、実際にクリックすると入力が消えるというところです。
inputのlist属性とdatalistのid属性に共通の属性値をつけることによって、それぞれを紐づけることが可能です。
電話番号:tel
電話番号を入力してもらうときには、「type=”tel”」を使用します。
<form action="" method="get">
<input type="tel" name="任意の名前">
<input type="tel" name="任意の名前" pattern="\d{3}-\d{4}-\d{4}">
<input type="submit" value="送信">
</form>電話番号といっても入力制限がありません。入力制限を付けて電話番号の形で入力させるには、pattern属性を使用します。
携帯電話の番号を入力させたい場合は3行目のように pattern属性 記載します。
上記のように書くことで「○○○-○○○○-○○○〇」以外の形を受け付けなくなります。
ただし複数指定などは難しくなります。
URL:url
URLを入力してもらうときには、「type=”url”」を使用します。
<form action="" method="get">
<input type="url" name="任意の名前"><input type="submit" value="送信">
</form>URLをあらわす「http://」の形でないとエラー表示がされます。
メールアドレス:email
メールアドレスを入力してもらう場合には、「type=”emali”」を使用します。
<form action="" method="get">
<input type="emali" name="任意の名前"><input type="submit" value="送信">
</form>@を識別してメールアドレスかそうでないかをチェックしています。@がないとエラーを返します。
パスワード:password
パスワードを入力してもらうときには、「type=”password”」を使用します。
<form action="" method="get">
<input type="password" name="任意の名前"><input type="submit" value="送信">
</form>入力内容が●に変換して表示されます。
時間:datetime,etc…
時間を入力してもらうための属性値は複数あります。
<form action="" method="get">
<input type="datetime" name="任意の名前">
<input type="date" name="任意の名前">
<input type="month" name="任意の名前">
<input type="week" name="任意の名前">
<input type="time" name="任意の名前">
<input type="datetime-local" name="任意の名前">
<input type="submit" value="送信">
</form>一番上の属性値:datetimeは 協定世界時(UTC)をベースに指定する日時を記載します。
どのような形かというと「 2010-08-24T22:40:00+09:00 」といったようなものです。詳しい説明は省きますが、あまり使用頻度は高くないかもしれません。
2番目から6番目は表示例のような挙動をします。上から、「年月日」、「年月」「週」「時間」をカレンダーや矢印操作で選ぶことができます。
最後の属性値:dataime-localは、年月日と合わせて時間帯も入力させることが可能です。
数値:number
数値を入力してもらうときには,「type=”number”」を使用します。
<form action="" method="get">
<input type="number" name="任意の名前"><input type="submit" value="送信">
</form>数値の入力ができますが、半角のみを受け付けます。マウスをのせると出現する矢印キーでも入力値を変更できます。
おおよその数値:range
実数値でなく感覚的に数値をとりたい場合には、「type=”range”」を使用します。
<form action="" method="get">
<input type="range" name="任意の名前" max="100" min="0" step="1"><input type="submit" value="送信">
</form>
//listあり
<form action="" method="get">
<input type="range" name="任意の名前" max="100" min="0" step="1" list="range"><input type="submit" value="送信">
<datalist id="range">
<option value="25">
<option value="50">
<option value="75">
</datalist>
</form>属性値:rangeは上記のようにバーが表示されおおよその値を選択できます。
属性maxは最大値を、属性minは最小値を、属性stepは値の変化量を表しています。例として挙げた属性値がそれぞれのデフォルトの値となりますので必要なければ、記述しなくても構いません。
また、属性listは先述してある「type=”search”」と同様に入力候補を付け加えることができます。listを記述してあるものの場合、datalistタグで記載した数付近でバーがカクッと吸い付くような反応を見せるかと思います。表示例で属性listありとなしを表示しているので試してみてください。
色:color
色を選択させる場合には、「type=”color”」を使用します。
<form action="" method="get">
<input type="color" name="任意の名前"><input type="submit" value="送信">
</form>表示されている色部分を押すと、カラーパレットが出現し、色の選択やカラーコードを入力させることができます。
チェックボックス:checkbox
複数選択可能なチェックボックスを表示させたいときは、「type=”checkbox”」を使用します。
<form action="" method="get">
<input type="checkbox" name="共通の名前" value="HTML">HTML
<input type="checkbox" name="共通の名前" value="CSS">CSS
<input type="checkbox" name="共通の名前" value="PHP">PHP
<input type="submit" value="送信">
</form>name属性を同じ値にすることで共通の項目として使用できます。また、value属性に値を入れないと空のチェックボックスとして扱われるので注意してください。
ラジオボタン:radio
一つしか選べないチェック項目を作成したいときは、「type=”radio”」を使用します。
<form action="" method="get">
<input type="radio" name="共通の名前" value="HTML">HTML
<input type="radio" name="共通の名前" value="CSS">CSS
<input type="radio" name="共通の名前" value="PHP">PHP
<input type="submit" value="送信">
</form>共通のname属性を使用することで、同じname属性をもつラジオボタンは複数のうち一つしか選択できなくなります。
ファイル送信:file
ファイルを送信させたいときは、「type=”file”」を使用します。
<form action="" method="get">
<input type="file" name="共通の名前">
<input type="file" name="共通の名前" multiple>
<input type="submit" value="送信">
</form>属性値multipleを使用することによって複数個のファイルを添付できるようになります。表示例の下のファイルボタンでお試しください。
送信ボタン:submit
入力した情報を入力する送信ボタンには、「type=”submit”」を使用します。
使用例はこれまでの例の中にも記載していた通りで、type属性とvalue属性を期してください。value属性の値がボタン上のテキストとなります。
リセットボタン:reset
入力した情報をすべて削除するボタンの使用には、「type=”reset”」を使用します。
<form action="" method="get">
<input type="text" name="共通の名前" placeholder="この表示が消えます">
<input type="reset" value="リセット">
</form>値を入力し、リセットボタンをクリックすると入力項目が初期状態に戻ります。
その他のボタン:image,button
画像のボタンを使用したいときは「type=”image”」、汎用ボタンを使用したいときは「type=”button”」を使用します。
<form action="" method="get">
<input type="image" src="/wp-content/uploads/2019/11/ex_button.png" alt="画像を表すテキスト">
<input type="button" value="ボタン">
</form>画像のボタンには、属性srcとaltは必須となります。また、送信先を指定するformaction属性や送信データ形式を指定する formenctype属性、通信方法を指定する formmethod属性 などさまざまな機能を付加できます。
汎用ボタンである属性値buttonは、javascriptと一緒に使用することが多いです。javascriptを学びたい、入門からjavascriptをやり直したいというかたはこちらで学びください。
inputでよく使用される属性やタグ
inputと一緒によく使用する属性やタグを紹介します。
labelタグ
ラジオボタンやチェックボックスなどテキストをクリックしてもチェックが付くようにすることができます。
<form action="" method="get">
<label><input type="radio" name="共通の名前" value="HTML">HTML</label>
<input type="radio" name="共通の名前" value="CSS" id="css"><label for="css">CSS</label>
<input type="submit" value="送信">
</form>使い方は上記の通り要素として囲うパターンと、idとforを使用したパターンの2パターンあります。
必須項目に:required属性
入力項目を必須項目としたいときはrequired属性を使用します。
<form action="" method="get">
<input type="text" name="共通の名前" required>
<input type="submit" value="送信">
</form>何も入力せずに送信ボタンを押してみてください。エラー表示が出るはずです。フォームのバリデーションに使用されますが、入力のありなしのみの判定となり、空白などには対応していません。
より高い精度のバリデーションを行いたい場合はjavascriptにてバリデーションをかけましょう。
文字の表示:size属性
文字の表示数(入力フォームの大きさ)を整数値で指定できます。
<form action="" method="get">
<input type="text" name="共通の名前" >
<input type="text" name="共通の名前" size="40">
<input type="submit" value="送信">
</form>最大・最小入力数:maxlength・ minlength
入力の上限、下限を指定することができます。
<form action="" method="get">
<input type="text" name="共通の名前" maxlength="3">
<input type="text" name="共通の名前" minlength="3">
<input type="submit" value="送信">
</form>2つのうち上の入力フォームに4文字以上を入力しようとしてみてください。また、下のフォームは2文字以内を入力して送信ボタンを押してください。
それぞれエラーが出るはずです。
入力のサンプルを表示:placeholder属性
<form action="" method="get">
<input type="text" name="共通の名前" placeholder="入力のサンプル">
<input type="submit" value="送信">
</form>placeholder属性は、任意の入力サンプルを表示することができます。
選択済み:checked属性
チェックボックスやラジオボタンで、あらかじめチェック済みにしたいときにはselected属性を使用します。
<form action="" method="get">
<input type="radio" name="共通の名前" value="HTML" checked>HTML
<input type="radio" name="共通の名前" value="CSS">CSS
<input type="checkbox" name="共通の名前2" value="HTML" checked>HTML
<input type="checkbox" name="共通の名前2" value="CSS">CSS
<input type="submit" value="送信">
</form>選択する前にチェックがついていることがわかるかと思います。
入力項目の作成 :selectタグ
あらかじめ用意した項目から、ドロップダウンリストで選んでもらうフォームを見たことがあるでしょうか?
ドロップダウンメニューの利用は以下のようになります。
<form action="" method="get">
<select name="任意の名前">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
</select>
<input type="submit" value="送信">
</form>selectでよく使用される属性やタグ
selectと一緒によく使用する属性やタグを紹介します。
選択済み:selected属性
選択項目であるoptionタグの属性です。あらかじめ選択しておきたい項目に使用します。
<form action="" method="get">
<select name="任意の名前">
<option value="HTML">HTML</option>
<option value="CSS" selected>CSS</option>
</select>
<input type="submit" value="送信">
</form>操作を無効にする: disabled属性
選択後から操作を無効にしたい場合にはdisabled属性を使用します。
<form action="" method="get">
<select name="任意の名前" disabled>
<option value="HTML">HTML</option>
<option value="CSS" selected>CSS</option>
</select>
<input type="submit" value="送信">
</form>複数選択を可能に: multiple属性
複数選択を可能にする場合にはmultiple属性を使用します。
<form action="" method="get">
<select name="任意の名前" multiple="multiple">
<option value="HTML">HTML</option>
<option value="CSS" selected>CSS</option>
</select>
<input type="submit" value="送信">
</form>まとめ
フォームで使用するタグ:form,input,selectについて学びました。このタグを利用することで入力項目の作成と送信が可能になります。
送信したデータの受信や利用をしたい場合にはphpを学びましょう。phpの学習はこちらで更新予定です。
- HTML
- HTMLでフォーム(form)作成


