簡単なテーマを作ってみよう
WordPressでサイトを運用させる方法としては、「配布されているテーマを使用して作成する」、または、「自作のテーマを作成して使用する」の2つが挙げられます。
この記事に辿り着いた方は、後者の「自作のテーマを作りたい」と思っている方ではないでしょうか?
この記事ではテーマ作成の導入として、管理画面に自作のテーマが表示される最低条件までの作成を解説していきます。
独自のテーマを表示させるにはどうする?
まず初めに、Wordpressでテーマを変更する方法をご存じでしょうか?
管理画面>外観>テーマより使用するテーマを「有効化」することで変更ができます。

このテーマ選択の画面に独自のテーマを表示させることができれば、自身のテーマが使えるということになりますね。
では、どういった条件で 管理画面>外観>テーマ に表示されるようになるのかということから学んでいきましょう。
テーマのファイルを見つけよう
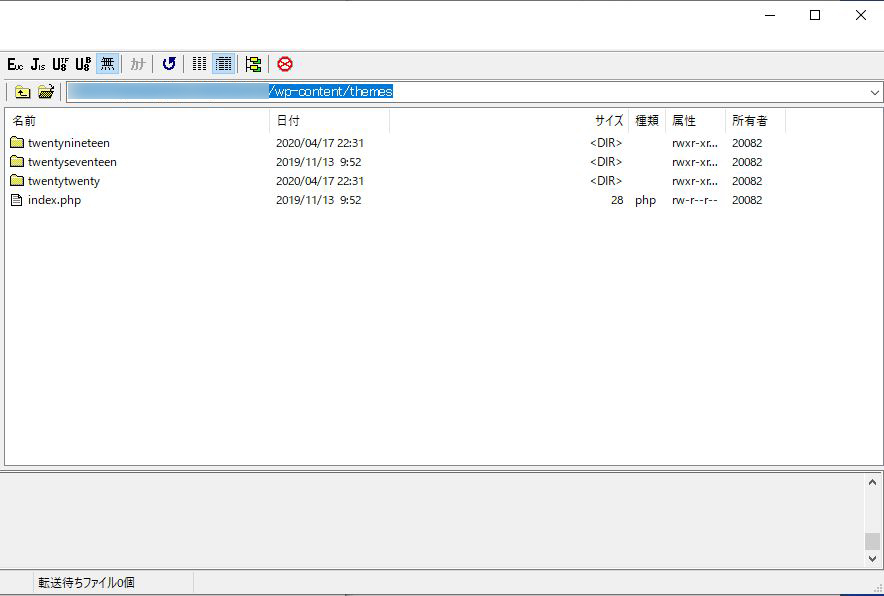
WordPressのどこにテーマが保存されているのか確認しましょう。
FTPソフトやWEBツールを使用して、以下のディレクトリにアクセスしてみてください。
WordPressのアドレス/wp-content/themes/アクセスすると、 管理画面>外観>テーマ に表示されているテーマと同じ名前のディレクトリが存在しているかと思います。「Twenty Nineteen」、「Twenty Seventeen」、「Twenty Sixteen」などディレクトリがあればOKです。

必要最低限のファイルで新テーマ作成
テーマを作成するうえで必要なファイルは以下の二つとなります。
- style.css
- index.php
これらのファイルを入れておくディレクトリから作成してみましょう。例としてsampleという名前のテーマを作成してみます。
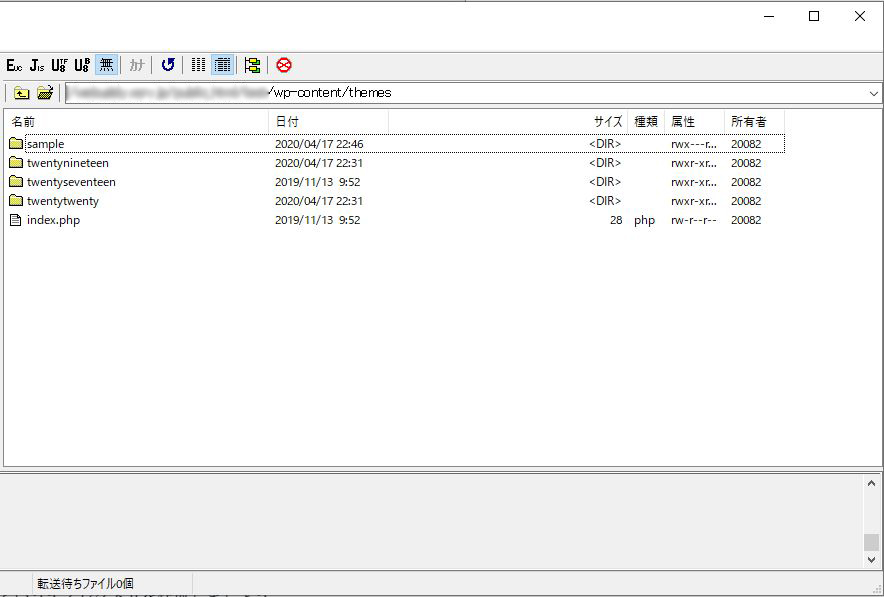
FTPソフトでsampleテーマのディレクトリを作成
まずはサンプルというディレクトリを作成します。

作成したら試しに管理画面でテーマを見てみましょう。ディレクトリを作成するだけではテーマとして認識されないということがわかるはずです。
style.cssでテーマの情報を伝える
WordPressにテーマの情報をつたえるには、style.cssに以下の記述をします。
/*
Theme Name: テーマの名前
Description:テーマの説明
Author: テーマ製作者の名前
Author URI: テーマ製作者の URL
Version: バージョン
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/公式にテーマを配布する場合であれば、もっと細かく記載が必要になるかもしれませんが、自身のサイトで使う範囲であれば上記の項目を、style.cssに記載しましょう。
今回は以下のように編集をします。
/*
Theme Name: sample
Description: テーマ作成練習用のサンプルテーマ
Author: Webuddy
Author URI: https://webuddy.info
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/必要最低限のものだけ記載しておきました。
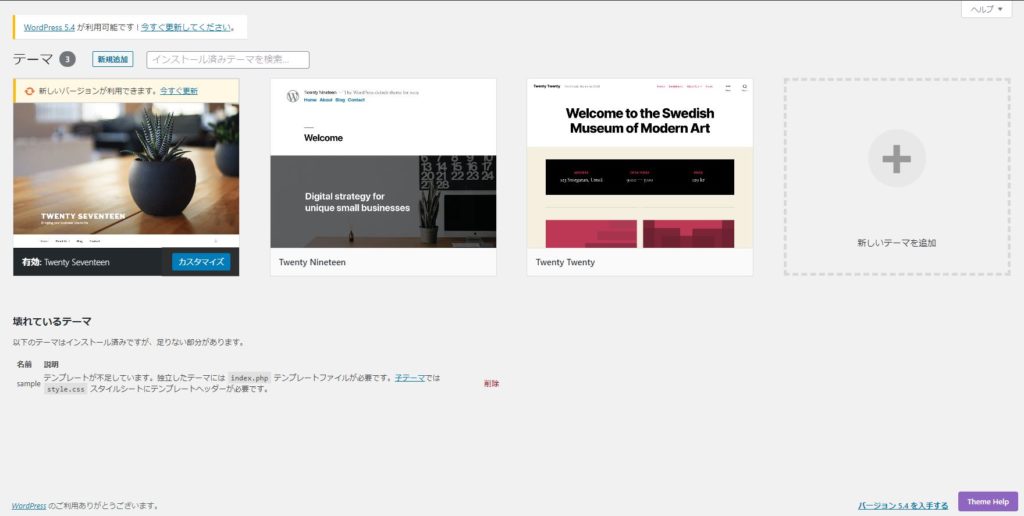
これをアップロードすると管理画面ではどのような変化が起きるか試してみましょう。

style.cssのみディレクトリに入っている状態だと、壊れているテーマという表示が出現したかと思います。index.phpがないため壊れているテーマとしてですが、管理画面にテーマとして表示されるようになりました。
index.phpをアップする
次に必要最低限のファイルの二つ目index.phpをアップロードしてみましょう。今回は、htmlの基礎の「htmlを練習しよう」で作成したindex.htmlをphpファイルに変更してアップロードしてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="Wordpressのアドレス/wp-content/themes/テーマの名前/style.css">
</head>
<body>
<header class="back_gray">
<nav class="conteiner">
<ul class="column text-center">
<li class="column-items menu-item">menu01</li>
<li class="column-items menu-item">menu02</li>
<li class="column-items menu-item">menu03</li>
<li class="column-items menu-item">menu04</li>
<li class="column-items menu-item">menu05</li>
<li class="column-items menu-item">menu06</li>
</ul>
</nav>
</header>
<main class="conteiner">
<div class="main-image">
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div class="column">
<article class="content">
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS</i></b>の基本が身につきます。</p>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section class="cv-cont back_gray text-center">
<p>お問い合わせはこちらから</p>
<div><a href="" class="button color_white">問い合わせる</a></div>
</section>
<section>
<h2 class="form_head text-center color_white">お問い合わせフォーム</h2>
<form action="" method="post">
<table class="text-left"><tbody>
<tr><th><p>名前<span class="color_white">必須</span></p></th><td><input type="text" name="name" class="middle"></td></tr>
<tr><th><p>メールアドレス<span class="color_white">必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span class="color_white">必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span class="color_white">必須</span></p></th>
<td>
<select name="address" class="middle">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span class="color_white">必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span class="color_white">必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
<input type="submit" value="送信する" class="button color_white">
</form>
</section>
</article>
<aside class="sidebar back_gray">
<h2 class="h3">使用している言語</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<h2 class="h3">手順</h2>
<ol>
<li>HTMLを作成する</li>
<li>CSSで見た目を整える</li>
<li>レスポンシブにする</li>
</ol>
</aside>
</div>
</main>
<footer class="back_gray text-center">
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
</body>
</html>このhtmlを「index.php」として保存しアップロードしてみてください。管理画面「テーマ」に壊れたテーマとして表示されていたものが、ほかのテーマに並んで表示されるはずです。

これでテーマの有効化が可能になりました。
試しに有効化してみると...
cssの記述やindex.phpで記述しているリンクやパスが正しくないため、テキストのみの表示になりました。
このサンプルでまずは表示を正しくしたいという方は、「 CSSを練習してみよう」より画像とCSSをダウンロードできますので、先のcssファイルに追加して画像と一緒にアップロードしてみください。
テーマの画像を表示
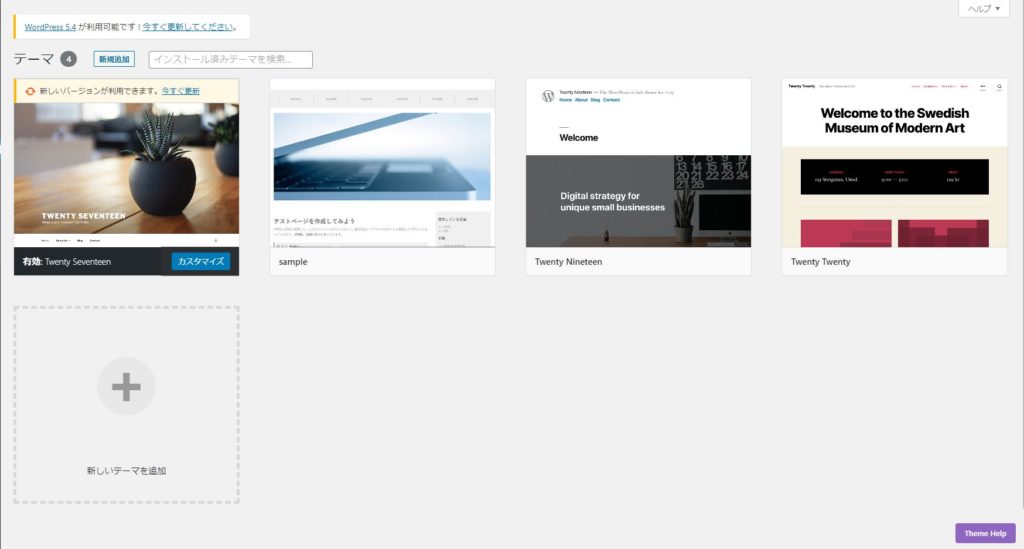
ここまでの作業で、管理画面からテーマを見ると他のテーマは画像が表示されているのに、今作ったテーマだけ画像がない状態になっていると思います。
この画像を表示させるためには、先ほどのディレクトリに「screenshot.png」をアップロードします。
画像のサイズは880×660が推奨されているので、指定サイズの好きな画像を 「screenshot.png」 のファイル名でアップロードしてみましょう。

これで必要最低限のファイルでテーマの作成ができました。
次は様々なテンプレートファイルを作成してみましょう。
- wordpress
- 簡単なテーマを作ってみよう


