ヘッダーとフッターを分ける テンプレート作成
様々なサイトがインターネット上にありますが、どのサイトをみてもそろって共通している部分がありますよね。
そう、ヘッダーとフッターです。
各ページに挿入されるヘッダーとフッターをいちいちそれぞれのページに記載するのは億劫…ということで、まずはヘッダーとフッターのテンプレートを作成しましょう。
まずは、確認から
https://webuddy.info/wordpress/simple-theme/
当サイトの記事『簡単なテンプレートを作ってみよう』でindex.phpという汎用のテンプレートファイルを作成しました。
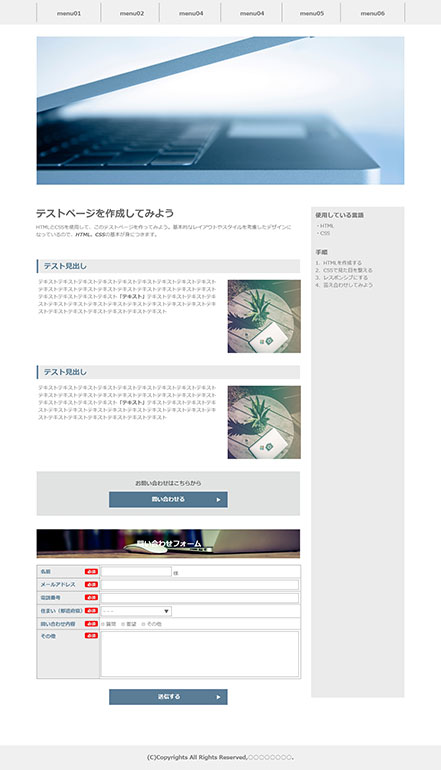
それにより以下のようなサイトが出来上がります。

このデザインから、ヘッダーとフッターを分けると


という形になります。どのページでも使用しそうなコンテンツということがイメージできるかと思います。
index.phpからヘッダーとフッターを抽出しテンプレート化
それでは、ヘッダーとフッター部分を確認したので、それぞれのテンプレートを作成しましょう。
index.phpは以下のようなファイルでした。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="Wordpressのアドレス/wp-content/themes/テーマ名/style.css">
</head>
<body>
<header class="back_gray">
<nav class="conteiner">
<ul class="column text-center">
<li class="column-items menu-item">menu01</li>
<li class="column-items menu-item">menu02</li>
<li class="column-items menu-item">menu03</li>
<li class="column-items menu-item">menu04</li>
<li class="column-items menu-item">menu05</li>
<li class="column-items menu-item">menu06</li>
</ul>
</nav>
</header>
<main class="conteiner">
<div class="main-image">
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div class="column">
<article class="content">
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS</i></b>の基本が身につきます。</p>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section class="cv-cont back_gray text-center">
<p>お問い合わせはこちらから</p>
<div><a href="" class="button color_white">問い合わせる</a></div>
</section>
<section>
<h2 class="form_head text-center color_white">お問い合わせフォーム</h2>
<form action="" method="post">
<table class="text-left"><tbody>
<tr><th><p>名前<span class="color_white">必須</span></p></th><td><input type="text" name="name" class="middle"></td></tr>
<tr><th><p>メールアドレス<span class="color_white">必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span class="color_white">必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span class="color_white">必須</span></p></th>
<td>
<select name="address" class="middle">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span class="color_white">必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span class="color_white">必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
<input type="submit" value="送信する" class="button color_white">
</form>
</section>
</article>
<aside class="sidebar back_gray">
<h2 class="h3">使用している言語</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<h2 class="h3">手順</h2>
<ol>
<li>HTMLを作成する</li>
<li>CSSで見た目を整える</li>
<li>レスポンシブにする</li>
</ol>
</aside>
</div>
</main>
<footer class="back_gray text-center">
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
</body>
</html>ここからヘッダーとフッターのテンプレートを作成します。
ヘッダーテンプレート header.php
ヘッダーとして使用する部分は以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="Wordpressのアドレス/wp-content/themes/style.css">
<?php wp_head();?>
</head>
<body>
<header class="back_gray">
<nav class="conteiner">
<ul class="column text-center">
<li class="column-items menu-item">menu01</li>
<li class="column-items menu-item">menu02</li>
<li class="column-items menu-item">menu03</li>
<li class="column-items menu-item">menu04</li>
<li class="column-items menu-item">menu05</li>
<li class="column-items menu-item">menu06</li>
</ul>
</nav>
</header>bodyの開始タグまでをヘッダーテンプレートであるheader.phpに記載します。
さらに、上記の8行目に<?php wp_head();?>というコードを記載してください。
これを記載することで、Wordpressがそのページに必要な情報を自動的に追加してくれます。
<?php wp_head();?> は必ず記載するものと覚えておきましょう。記載がなくても動くことは動きますが、Wordpressの設定がうまく反映されなかったり、プラグインが正常に動かないということが起きます。
フッターテンプレート footer.php
次にフッターです。
<footer class="back_gray text-center">
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
<?php wp_foot();?>
</body>
</html>フッター部分はもちろん、bodyの閉じタグとhtmlの閉じタグを記載します。
また、ヘッダーにも記載したように、フッターには<?php wp_footer();?>を</body>の直前に挿入します。
<?php wp_footer();?>は wp_head(); と同様に必ず記載することをおススメします。
index.phpでヘッダーとフッターを読み込む
index.phpからヘッダーとフッターを抽出したので、index.phpは以下のようになっているはずです。
<main class="conteiner">
<div class="main-image">
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div class="column">
<article class="content">
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS</i></b>の基本が身につきます。</p>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section class="cv-cont back_gray text-center">
<p>お問い合わせはこちらから</p>
<div><a href="" class="button color_white">問い合わせる</a></div>
</section>
<section>
<h2 class="form_head text-center color_white">お問い合わせフォーム</h2>
<form action="" method="post">
<table class="text-left"><tbody>
<tr><th><p>名前<span class="color_white">必須</span></p></th><td><input type="text" name="name" class="middle"></td></tr>
<tr><th><p>メールアドレス<span class="color_white">必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span class="color_white">必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span class="color_white">必須</span></p></th>
<td>
<select name="address" class="middle">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span class="color_white">必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span class="color_white">必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
<input type="submit" value="送信する" class="button color_white">
</form>
</section>
</article>
<aside class="sidebar back_gray">
<h2 class="h3">使用している言語</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<h2 class="h3">手順</h2>
<ol>
<li>HTMLを作成する</li>
<li>CSSで見た目を整える</li>
<li>レスポンシブにする</li>
</ol>
</aside>
</div>
</main>このままだと、CSSは読み込まず、ヘッダーもフッターもない状態なので、<?php get_header();?>と<?php get_footer();?>というコードを追加し、ヘッダーとフッターを読み込みます。
すると
<?php get_header();?>
<main class="conteiner">
<div class="main-image">
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div class="column">
<article class="content">
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS</i></b>の基本が身につきます。</p>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section class="cv-cont back_gray text-center">
<p>お問い合わせはこちらから</p>
<div><a href="" class="button color_white">問い合わせる</a></div>
</section>
<section>
<h2 class="form_head text-center color_white">お問い合わせフォーム</h2>
<form action="" method="post">
<table class="text-left"><tbody>
<tr><th><p>名前<span class="color_white">必須</span></p></th><td><input type="text" name="name" class="middle"></td></tr>
<tr><th><p>メールアドレス<span class="color_white">必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span class="color_white">必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span class="color_white">必須</span></p></th>
<td>
<select name="address" class="middle">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span class="color_white">必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span class="color_white">必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
<input type="submit" value="送信する" class="button color_white">
</form>
</section>
</article>
<aside class="sidebar back_gray">
<h2 class="h3">使用している言語</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<h2 class="h3">手順</h2>
<ol>
<li>HTMLを作成する</li>
<li>CSSで見た目を整える</li>
<li>レスポンシブにする</li>
</ol>
</aside>
</div>
</main>
<?php get_footer();?>というコードになると思います。
これを作成したら、テーマにそれぞれのテンプレートをアップして、正しく表示されるかを確認しましょう。
次は、それぞれのテンプレートを作成する前に、機能部であるfunction.phpを作成しましょう。
function.phpを作成することで、様々な機能を追加することができるようになります。
- wordpress
- ヘッダーとフッターを分ける テンプレート作成


