HTMLを練習しよう
HTMLでのマークアップをあらかた学んだところで、練習問題にチャレンジしてみましょう。この課題が問題なくできれば、HTMLの基礎はOKです。
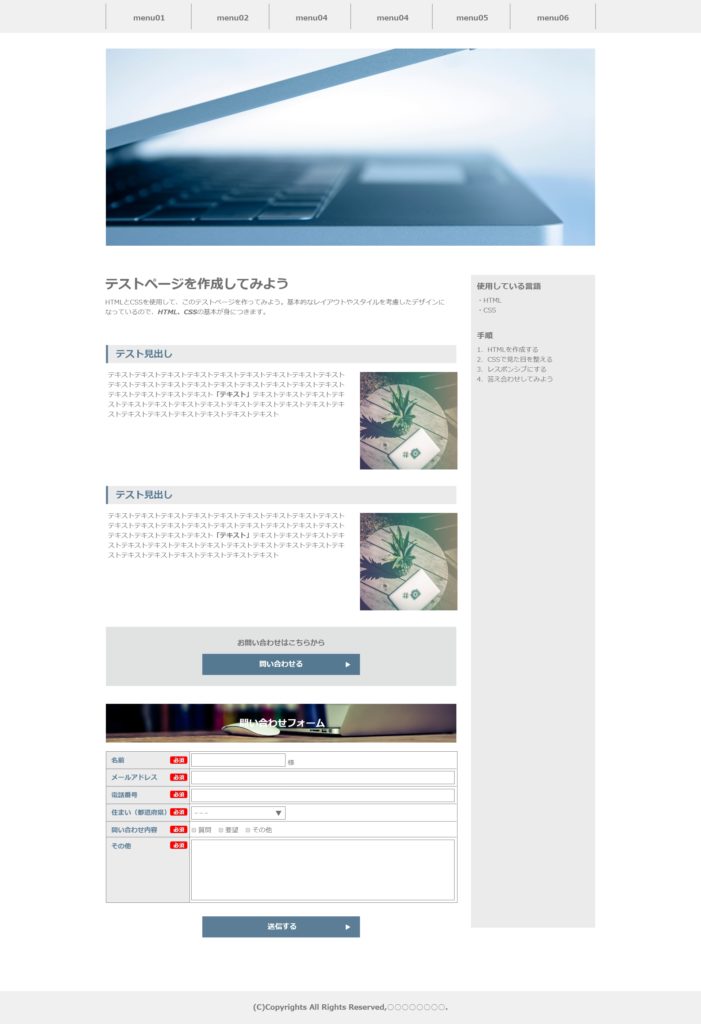
作成するデザインを確認
HTMLを作成する前に、デザインを確認し、どのようなタグで構成していけばよいかをイメージしてみてください。

上記のデザインを確認し、HTMLを作成してみてください。
画像と空のhtmlとcssファイルの入った練習セットを用意しました。以下のリンクよりダウンロードください。
練習セットダウンロードHTMLの答え合わせ
自身で上記のデザインのHTMLファイルを作成したら答え合わせをしてみましょう。
続きを読む…HTMLの答え
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
</ul>
</nav>
</header>
<main>
<div>
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div>
<article>
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS<i></b>の基本が身につきます。</p>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<p>お問い合わせはこちらから</p>
<div><a href="">問い合わせる</a></div>
</section>
<section>
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<table><tbody>
<tr><th><p>名前<span>必須</span></p></th><td><input type="text" name="name"></td></tr>
<tr><th><p>メールアドレス<span>必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span>必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span>必須</span></p></th>
<td>
<select name="address">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span>必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span>必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
<input type="submit" value="送信する" >
</form>
</section>
</article>
<aside>
<h2>使用している言語</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<h2>手順</h2>
<ol>
<li>HTMLを作成する</li>
<li>CSSで見た目を整える</li>
<li>レスポンシブにする</li>
</ol>
</aside>
</div>
</main>
<footer>
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
</body>
</html>
手順を追いながら確認
わからなかったうまくできなかった方のために手順を追って作成してみましょう。
01.フォルダの構成
テスト用に作成したフォルダの構成は以下のようになります。
📁test
L index.html
L 📁image
L test01.jpg
L test02.jpg
L test03.jpg上記のようなファルダ構成になっていればOKです。
02.基本の方を作成する
全体の大枠を作成していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>titleタグやdiscription、CSSへのリンクのhref属性は任意の値を入れてください。
また、headerタグにはヘッダーの内容を、footerタグにはフッターの内容を記載します。WEBサイトを作成する際にページを跨いで共通になる部分をheaderタグやfooterタグに入れるイメージで使用してください。
mainタグに関しては記事の本文を示すものですので、作成時の意図に合わせて使用してください。
わからない方、もっと詳しく見たいという方は下記を参照ください。
03.ヘッダーとナビゲーション
基礎構文を書いた後は上から順に構成していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
</ul>
</nav>
</header>
<main>
</main>
<footer>
</footer>
</body>
</html>メニューにはnavタグを使用します。これにより、headerタグ内はナビゲーションであるということを示すことができます。
navタグ内は、並列のコンテンツとして扱いたいので、ulタグを用いてリスト化しています。divタグで記載しても問題はありません。
04.メイン画像の配置
画像の配置にはimgタグを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
</ul>
</nav>
</header>
<main>
<div>
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
</main>
</body>
</html>
23行目から25行目部分に当たります。imgタグだけでも問題はありませんが、レイアウトを整えるときのことを考えてdivタグで囲っておきます。
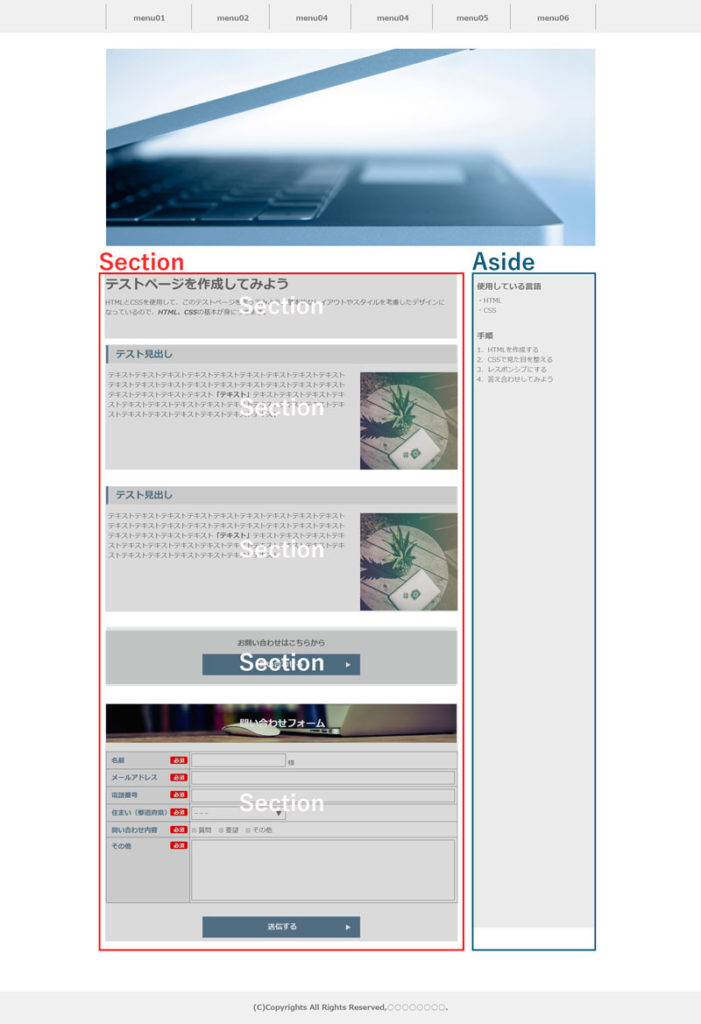
05.articleとsectionとaside
つぎにmainタグを構成する3つのタグについて考えます。今回は記事ページですので、記事をarticle、章をsection、その他の補足をasideと当てはめると、

このように考えられますので、これに沿ってコードを記載していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
</ul>
</nav>
</header>
<main>
<div>
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div>
<article>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
</article>
<aside></aside>
</div>
</main>
<footer></footer>
</body>
</html>
これでそれぞれのコンテンツを記載する土台が出来上がったので、コンテンツを記載していきます。
見出しと文章
見出しと文章をマークアップしていきます。見出しタグはh1~h6、文章はpタグを用いて記載すると、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
</ul>
</nav>
</header>
<main>
<div>
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div>
<article>
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS<i></b>の基本が身につきます。</p>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<p>お問い合わせはこちらから</p>
<div><a href="">問い合わせる</a></div>
</section>
<section>
<h2>お問い合わせフォーム</h2>
<p>名前<span>必須</span></p>
<p>メールアドレス<span>必須</span></p>
<p>電話番号<span>必須</span></p>
<p>住まい(都道府県)<span>必須</span></p><
<p>問い合わせ内容<span>必須</span></p>
<p>その他<span>必須</span></p>
</section>
</article>
<aside>
使用している言語
HTML
CSS
手順
HTMLを作成する
CSSで見た目を整える
レスポンシブにする
</aside>
</div>
</main>
<footer>
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
</body>
</html>
このようになります。
フォームとテーブルレイアウト
articleタグ内の最後にフォームがあります。こちらはtableタグを使用して、フォームを整えていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
</ul>
</nav>
</header>
<main>
<div>
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div>
<article>
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS<i></b>の基本が身につきます。</p>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<p>お問い合わせはこちらから</p>
<div><a href="">問い合わせる</a></div>
</section>
<section>
<h2>お問い合わせフォーム</h2>
<table><tbody>
<tr><th><p>名前<span>必須</span></p></th><td><input type="text" name="name"></td></tr>
<tr><th><p>メールアドレス<span>必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span>必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span>必須</span></p></th>
<td>
<select name="address">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span>必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span>必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
</section>
</article>
<aside>
使用している言語
HTML
CSS
手順
HTMLを作成する
CSSで見た目を整える
レスポンシブにする
</aside>
</div>
</main>
<footer>
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
</body>
</html>
テーブルタグや フォームのタグ については、下記の記事を参考にしてください。
並列リストと順序付リスト
最後にサイドバーにある関連メニューを仕上げます。こちらはリストタグを使用して作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
</ul>
</nav>
</header>
<main>
<div>
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div>
<article>
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS<i></b>の基本が身につきます。</p>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<p>お問い合わせはこちらから</p>
<div><a href="">問い合わせる</a></div>
</section>
<section>
<h2>お問い合わせフォーム</h2>
<table><tbody>
<tr><th><p>名前<span>必須</span></p></th><td><input type="text" name="name"></td></tr>
<tr><th><p>メールアドレス<span>必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span>必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span>必須</span></p></th>
<td>
<select name="address">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span>必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span>必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
</section>
</article>
<aside>
<h2>使用している言語</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<h2>手順</h2>
<ol>
<li>HTMLを作成する</li>
<li>CSSで見た目を整える</li>
<li>レスポンシブにする</li>
</ol>
</aside>
</div>
</main>
<footer>
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
</body>
</html>
HTML入門編【終了】
この課題ができればあらかたのHTMLファイルを作成できるはずです。次はCSSについて学びましょう。
- HTML
- HTMLを練習しよう


