HTMLの見出しのタグについて
HTMLの見出しタグとは、言葉の通り見出しを付けるタグのことです。この見出しタグを正しく使用することで、ユーザーだけでなく検索エンジンにもページの情報を正しく伝えることができます。その使い方を学んでいきましょう。
見出しタグの種類
HTML5における見出しタグは6種類存在します。見出しという意味のHeadingの頭文字をとってhという要素名を用います。その一つ一つの役割を見ていきましょう。
h1タグ
大見出しに使用されるタグです。ページの中に複数個使用しても問題はありませんが、そのページのタイトルをユーザーに示すものです。ページの中では1つを目安に使用しましょう。
h2タグ
小見出しに使用されるタグです。小見出しですので、h1タグに関連するキーワードを含めて作成しましょう
h3,h4,h5,h6タグ
見出しのタグは数字で6番目のh6タグまであります。無理にh6まで使用する必要はありません。見出しといえる部分にだけ使用してください。
目次をイメージする
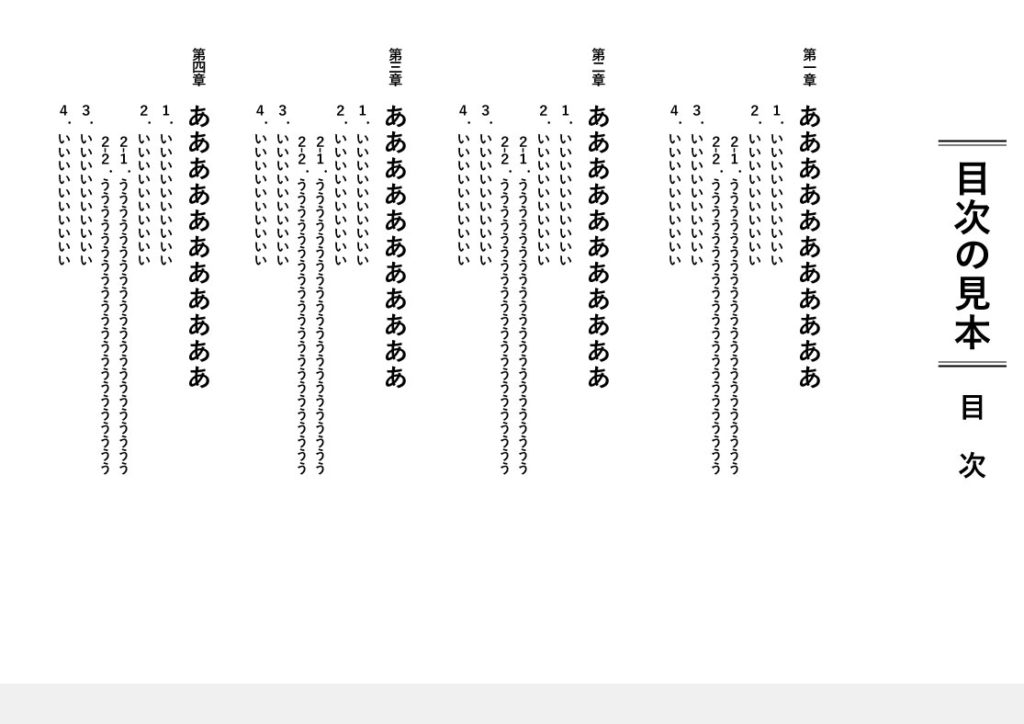
見出しタグの種類がわかったところで使い方を解説します。見出しタグを使用するときは目次をイメージすると、どこにどのタグを使用すればよいかがわかりやすくなります。以下の画像を見てください。

上の画像は本の目次の例ですが、この目次をイメージするとどこに見出しタグを使用すればよいかが、なんとなくわかってきませんか?
おそらく以下のような会頭になるかと思います。
h1タグ:目次の見本
h2タグ:「あ」の部分
h3タグ:「い」の部分
h4タグ:「う」の部分
このように地震のページで目次を作ろうと思うときに、該当する部分が見出しタグをつけるべき文書になります。
どこにつけたらいいかわからないという方は参考にしてみてください。
見出しタグ使用時の注意点
見出しタグを使用する場合にはルールがありますので、以下の点を覚えておきましょう。
見出しタグの順番を守る
見出しタグは、h1タグから順番に,h2,h3,..,h6タグと順序を守って使用してください。番号が若いほど重要な文書という扱いになりますので、知っちゃかめっちゃかな順番で記述しないようにしてください。
見出しは簡潔に
見出しについてgoogleはこのように提言しています。
- 概要を書く場合を想像する
- ページ全体で控えめに見出しを使用する
※検索エンジン最適化(SEO)スターター ガイドhttps://support.google.com/webmasters/answer/7451184?hl=ja#headingtagsより
ユーザーにポイントがわかりやすいよう、なるべく簡潔に書くことをお勧めします。
画像を使用するときはaltタグを記載
現在、検索エンジンは画像にどんな情報が含まれるかを認識することをしていません。ですので、画像を使用する際は代替テキストを用いてください。
見出しタグは正しく使用する
情報を正しく伝えるために用いられるのが見出しタグです。そのためには正しい使い方が重要ですので、見出しタグについては正しく理解しましょう。
- HTML
- HTMLの見出しのタグについて


