CSSとは【初心者入門編】
WEBサイトの作成には、HTMLと合わせてCSSが欠かせないファイルとなっています。これからCSSについて学ぶ方のために、まずはCSSとはどんなものなのかについて解説していきます。
CSSとは?
CSSは Cascading Style Sheets(カスケーディングスタイルシート) の略で、スタイルシートとも呼ばれています。
その役割としては 、WEBサイトの見た目を整えることで、文章構成であるHTMLファイルと併用して使用されます。
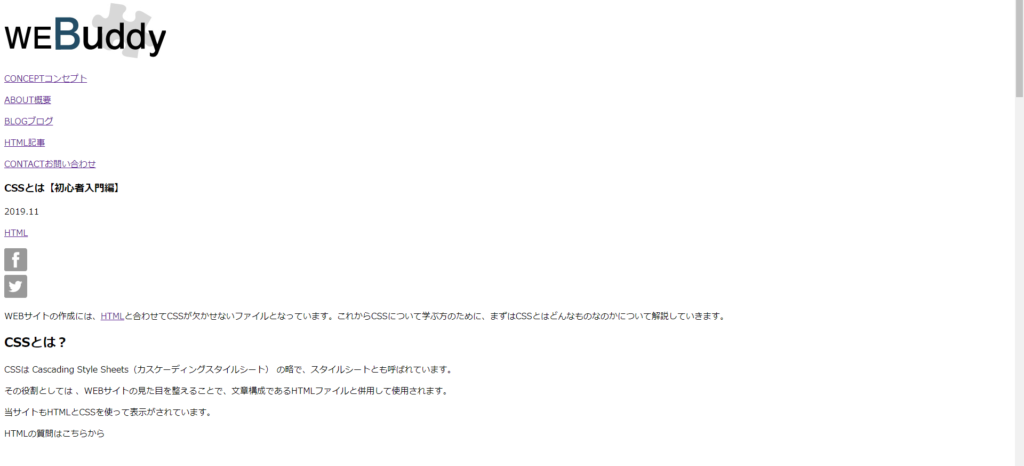
当サイトもHTMLとCSSを使って表示がされています。 いま読んでいただいている記事からCSSファイルを除くと以下のような表示になります。

CSSを除くと画像と文字の羅列になり、どれがメニューでどれが記事なのかが非常に分かりにくくなりますよね。
見やすいページを作るうえでは、このCSSが重要になります。
CSSファイルを使用するメリット
HTML内にもstyle属性を使用すれば直接見た目を整えることは可能です。それでは、なぜCSSファイルを作成するの?と思う方もいるかと思います。CSSファイルを使用するメリットを記載していきます。
メリット1.見た目の変更がしやすくなる。
同じHTMLを使用しても、レイアウトによってユーザーに与える印象は大きく変わります。レイアウトでいえば縦並びに表示するのか横並びに表示するのかでも違いますし、寒色か暖色かでも印象が変わりますよね。
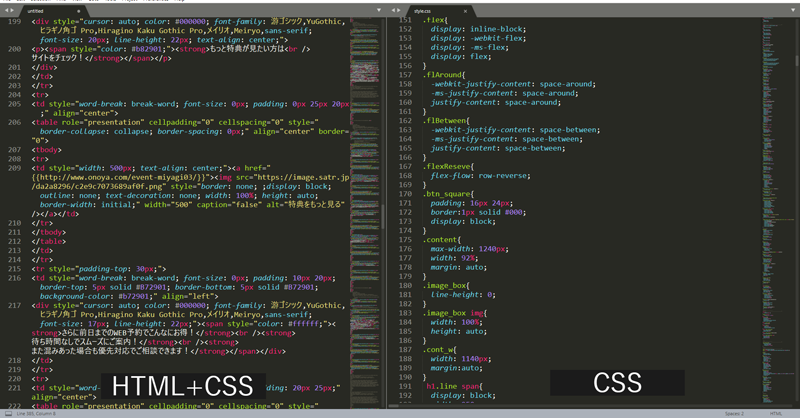
WEBサイトのリニューアルをするときなどに、CSSが分離していることによって編集が楽になります。以下の画像の右と左を見比べてみてください。

左はHTMLのstyle属性に記述をしたもの、右はCSSで見た目を整えた場合のファイルをイメージしてください。右側のCSSのみで見た目を整えた方がすっきりしていますよね。
このように、HTML内にスタイルを記載するとごちゃごちゃしてしまい、特定の記述を見つけるところから手間取ってしまいますが、CSSのみに記載すると対象の記述を見つけやすくなります。
また、別のCSSファイルを作成し、HTML内のCSSへのリンクを張りなおすことで、簡単に見た目の調整もできるので、CSSを分けて記述します。
メリット2.検索エンジンからのサイトの評価が上がる
検索エンジンがサイトを評価するために、ロボットがHTMLファイルを見て回ります。HTMLファイルの中に見た目を整える記述があると、先ほど見比べていただいてわかる通り、ごちゃごちゃしていますよね。また、文字が増えれば触れるほどファイルの容量も大きくなります。
ロボットは、ファイルサイズの小さいすっきりとしたHTMLを好むので、HTMLとCSSを分けて記述することでサイトの評価も上がりやすくなるのです。
CSSを使ってデザイン性の高いサイトを
CSSを使うことで、HTMLの見た目を整えることができます。高いデザイン性のサイトを作成するためにこのCSSが誕生したので、文字の羅列でなく、ユーザーにとって見やすいサイトを作ることを心がけましょう。
それでは次はCSSの記述方法について学んでいきましょう。
- CSS
- CSSとは【初心者入門編】


