CSSの基本!ボックスモデルについて
CSSを学び始めた方はまず、ボックスモデルという概念を理解しましょう。ボックスモデルをイメージすることで、CSSレイアウトの手順をつかみやすくなります。
ボックスモデルとは?
HTMLのタグで記載される要素は、ボックスと呼ばれる領域を生成します。

コンテンツ content
文字や画像などコンテンツが表示される領域です。要素がインラインレベルならコンテンツ幅に合わせて、要素がブロックレベルなら親要素の幅に合わせて領域が確保されます。幅のプロパティwidthや高さのプロパティheightはこのcontent領域に適用されます。
インラインレベル、ブロックレベルについてよくわからないという方はこちらをご覧ください。
パディング padding
コンテンツの1つ外側にある余白です。余白ですが、一般的にイメージする枠線の内側の余白ですので、後述するmarginとの区別をしっかりとしましょう。
上下左右の余白を指定することができ、背景であるbackgroundプロパティはpadding領域まで有効です。
ボーダー border
枠線といえばイメージが付きやすいと思います。線の太さや、実線や破線などの形式、線の色を指定することができます。
マージン margin
枠線であるボーダーよりも外側の余白です。一般的に間の隙間や間隔といっている空白のことをイメージしてもらうとわかりやすいかと思います。paddingと同様に上下左右の余白を指定できます。
ボックスモデルを使用したレイアウト
コンテンツ、パディング、ボーダー、マージンを利用することである程度のレイアウトを作成することができます。

上記のデザインをボックスモデルで表現してみましょう。

全体を見るとこのようになりますが、わかりにくいのでヘッダー部分を中心に部分的に見ていきましょう。

まず、背景がグレーであるヘッダー部分をコンテンツ領域とします。

メニューがある部分のみのコンテンツ領域を生成します。中央寄せになっているため左右はマージン領域で余白をとります。

最後はメニューの個々のコンテンツですが、わかりやすいように拡大して説明します。
文字の部分はコンテンツ領域ですが、左右にある線はボーダー領域、上下はパディング領域で高さをとります。
このようにCSSでのレイアウトはボックスモデルを意識して組んでいきます。
ボックスモデルの注意点
最後にボックスモデルの注意点について説明します。
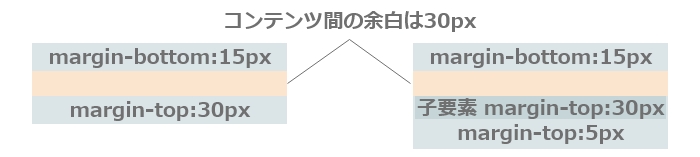
マージン領域は基本的に相殺

上下に並んでいるコンテンツ間の余白は大きい設定の余白が適用されます。上記画像の右側のように片方の要素の一番目の子要素ともう片方の要素のマージンも同様に相殺されます。
マージン領域が相殺されない時
マージン領域が相殺されない場合もあります。その条件は以下のようなときです。
- 横並びの時
- 親要素がpaddingやborderを使用しているとき
- 親要素がoverflowプロパティでhiddenやscroll を使用しているとき
他にもマージン領域が相殺されない時があるかもしれません。
ボックスモデルを意識したコーディングを
上記で紹介したボックスモデルは、繰り返しになりますがCSSレイアウトの基本となります。CSSでデザインを整えていく際には、コンテンツ、パディング、ボーダー、マージンそれぞれの領域を意識して組んでいきましょう。
ただし、今回のデザイン例では中央寄せなどを省いた説明をしていました。次はインライン要素、ブロック要素それぞれの中央寄せの方法を説明していきます。
- CSS
- CSSの基本!ボックスモデルについて


