CSSを練習してみよう
CSSでのスタイル設定方法をあらかた学んだところで、練習問題にチャレンジしてみましょう。この課題が問題なくできれば、簡単なレイアウトを組むことができるようになっていると思います。
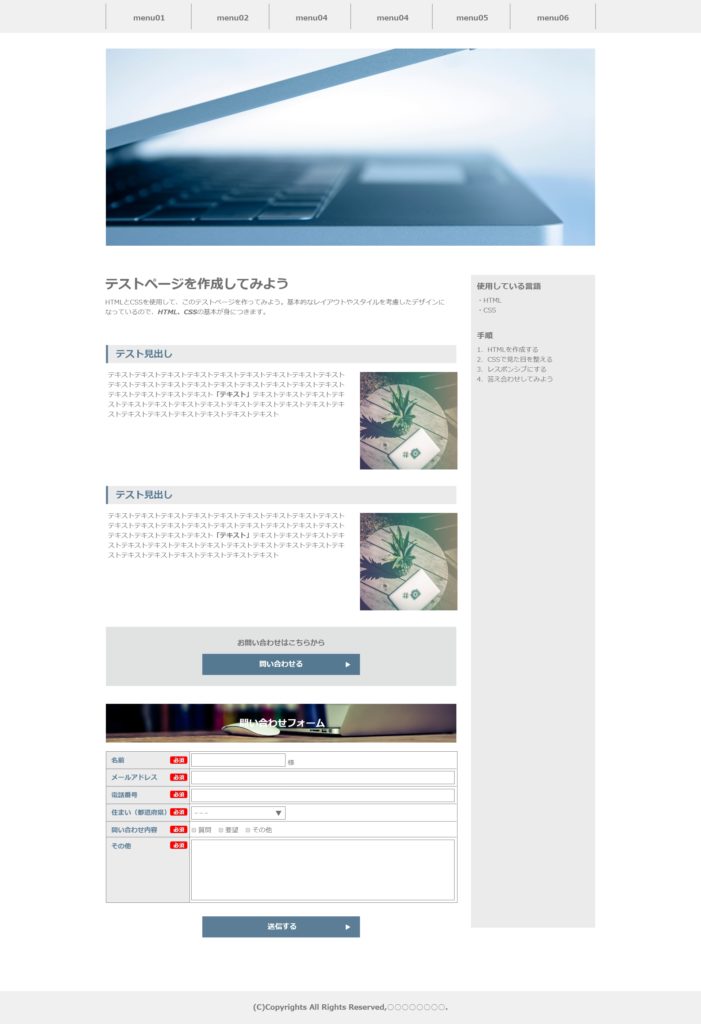
デザインの確認
練習問題として用意しているものは以下のものです。

当サイトでHTMLを学んだという方は見覚えがあるかと思います。その方は、HTMLの練習で自身が作成したHTMLにCSSを反映させて、上記のデザインを組んでみてください。
CSSから学び始めた方は、HTMLをいかに用意しているので、コピペしてご使用ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
</ul>
</nav>
</header>
<main>
<div>
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div>
<article>
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS<i></b>の基本が身につきます。</p>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2>テスト見出し</h2>
<div>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<p>お問い合わせはこちらから</p>
<div><a href="">問い合わせる</a></div>
</section>
<section>
<h2>お問い合わせフォーム</h2>
<form action="" method="post">
<table><tbody>
<tr><th><p>名前<span>必須</span></p></th><td><input type="text" name="name"></td></tr>
<tr><th><p>メールアドレス<span>必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span>必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span>必須</span></p></th>
<td>
<select name="address">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span>必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span>必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
<input type="submit" value="送信する" >
</form>
</section>
</article>
<aside>
<h2>使用している言語</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<h2>手順</h2>
<ol>
<li>HTMLを作成する</li>
<li>CSSで見た目を整える</li>
<li>レスポンシブにする</li>
</ol>
</aside>
</div>
</main>
<footer>
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
</body>
</html>画像と空のhtmlとcssファイルの入った練習セットを用意しました。以下のリンクよりダウンロードください。
練習セットダウンロードCSSの答え合わせ
デザイン通りにできていれば問題ありません。
一応練習なので、例として実際に作成したものをお見せしましょう。
続きを読む…body,li,p,div,section,article,aside{
margin: 0;
padding: 0;
font-size: 18px;
color: #707070;
font-family: "游ゴシック", YuGothic, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
line-height: 1.4;
}
ul,ol{
padding-left: 1.5em;
}
img{
max-width: 100%;
height:auto;
}
.conteiner{
width: 1340px;
margin: auto;
}
.column{
display:-ms-flexbox;
display:-webkit-box;
display:flex;
}
.column-items{
display: inline-block;
}
.back_gray{
background-color: #f0f0f0;
}
.color_gray{
color: #f0f0f0;
}
.color_white{
color: #ffffff;
}
.text-center{
text-align: center;
}
.text-left{
text-align: left;
}
.cv-cont{
padding: 32px;
}
.button{
display: block;
width: 92%;
max-width: 350px;
padding: 18px 0;
margin: auto;
background:#335F7C;
}
section{
margin-bottom: 32px;
}
h1{
font-size: 36px;
margin-bottom: 8px;
}
h2{
font-size: 26px;
padding: 12px;
margin-bottom: 16px;
border-left: 3px solid #335F7C;
}
h3,.h3{
font-size: 22px;
padding: 0;
border: none;
}
p{
line-height: 1.8;
}
header{
padding: 8px 0;
margin-bottom: 32px;
}
.menu-item{
width: 16.666%;
padding: 16px 0;
border-left: 2px solid #ccc;
}
.menu-item:last-child{
border-right: 2px solid #ccc;
}
.main-image{
margin-bottom: 64px;
}
.content{
width: 954px;
margin-right: 46px;
}
.sidebar{
width: 340px;
padding: 16px;
box-sizing: border-box;
}
.Rseven>*:first-child{
width: 68%;
margin-right: 4%;
}
.Rseven>*:nth-child(2){
width: 28%;
}
.form_head{
padding: 35px 0;
background: url(./image/test03.jpg)no-repeat;
background-size: contain;
}
form table{
border-collapse: collapse;
width: 100%;
margin-bottom: 32px;
}
th{
width: 30%;
padding: 4px 8px;
background: #f0f0f0;
border:1px solid;
vertical-align: top;
}
th span {
padding: 0% 2%;
border-radius: 5px;
background: red;
font-size: 85%;
float: right;
}
td{
width: 70%;
padding: 4px 8px;
border:1px solid;
}
input,select{
padding: 4px;
}
input[type=text],input[type=email],input[type=tel]{
width: 100%;
box-sizing: border-box;
}
.middle,input[type=text].middle{
width: 45%;
}
textarea{
width: 100%;
max-width: 100%;
height: 160px;
resize: vertical;
box-sizing: border-box;
}
footer{
font-size: 80%;
font-weight: bold;
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="サイトの概要を記載">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="back_gray">
<nav class="conteiner">
<ul class="column text-center">
<li class="column-items menu-item ">menu01</li>
<li class="column-items menu-item">menu02</li>
<li class="column-items menu-item">menu03</li>
<li class="column-items menu-item">menu04</li>
<li class="column-items menu-item">menu05</li>
<li class="column-items menu-item">menu06</li>
</ul>
</nav>
</header>
<main class="conteiner">
<div class="main-image">
<img src="./image/test01.jpg" alt="パソコン|メインの画像">
</div>
<div class="column">
<article class="content">
<section>
<h1>テストページを作成してみよう</h1>
<p>HTMLとCSSを使用して、このテストページを作ってみよう。基本的なレイアウトやスタイルを考慮したデザインになっているので、<b><i>HTML、CSS</i></b>の基本が身につきます。</p>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section>
<h2 class="back_gray">テスト見出し</h2>
<div class="column Rseven">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト<b>「テキスト」</b>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<div><img src="./image/test02.jpg" alt=""></div>
</div>
</section>
<section class="cv-cont back_gray text-center">
<p>お問い合わせはこちらから</p>
<div><a href="" class="button color_white">問い合わせる</a></div>
</section>
<section>
<h2 class="form_head text-center color_white">お問い合わせフォーム</h2>
<form action="" method="post">
<table class="text-left"><tbody>
<tr><th><p>名前<span class="color_white">必須</span></p></th><td><input type="text" name="name" class="middle"></td></tr>
<tr><th><p>メールアドレス<span class="color_white">必須</span></p></th><td><input type="email" name="email"></td></tr>
<tr><th><p>電話番号<span class="color_white">必須</span></p></th><td><input type="tel" name="tel"></td></tr>
<tr>
<th><p>住まい(都道府県)<span class="color_white">必須</span></p></th>
<td>
<select name="address" class="middle">
<option value="ーーー">ーーー</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="秋田県">秋田県</option>
<option value="岩手県">岩手県</option>
<option value="山形県">山形県</option>
<option value="その他">その他</option>
</select>
</td>
</tr>
<tr>
<th><p>問い合わせ内容<span class="color_white">必須</span></p></th>
<td>
<label><input type="checkbox" name="" value="質問">質問</label>
<label><input type="checkbox" name="" value="要望">要望</label>
<label><input type="checkbox" name="" value="その他">その他</label>
</td>
</tr>
<tr><th><p>その他<span class="color_white">必須</span></p></th><td><textarea name="others"></textarea></td></tr>
</tbody></table>
<input type="submit" value="送信する" class="button color_white">
</form>
</section>
</article>
<aside class="sidebar back_gray">
<h2 class="h3">使用している言語</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<h2 class="h3">手順</h2>
<ol>
<li>HTMLを作成する</li>
<li>CSSで見た目を整える</li>
<li>レスポンシブにする</li>
</ol>
</aside>
</div>
</main>
<footer class="back_gray text-center">
<p>(C)Copylights All Rights Reserved,○○○○○</p>
</footer>
</body>
</html>いかがでしたでしょうか?
わたしが作ったのはCSSファイルは上記の書き方で160行程度でした。記述の少ない方が、メンテナンスがしやすかったり、読み込みが早くなるので、ぜひ短い記述でのコーディングに挑んでみてください。
CSS入門編【終了】
これでCSSの基礎を終了とします。たくさんコーディングをして、スピードを身につけましょう。
- CSS
- CSSを練習してみよう


